Kali ini , saya akan membahas cara membuat efek zoom gambar di postingan blog terbaru . Ikuti panduan langkah demi langkah untuk teman Anda yang ingin memperbesar gambar blog secara otomatis saat mengarahkan kursor ke gambar. .
Untuk menghasilkan gambar blog yang lebih besar secara otomatis:
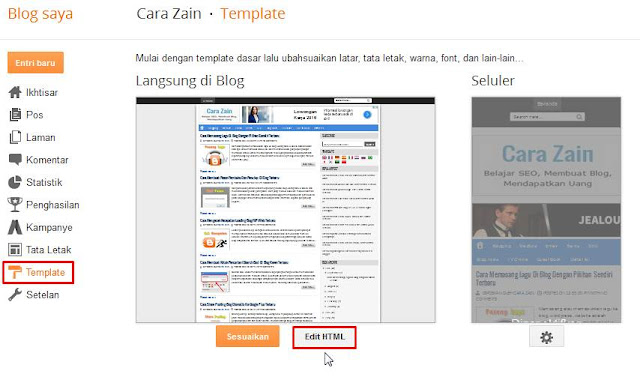
1. Perbesar gambar di atas dengan masuk ke menu Templates dan klik Edit HTML.
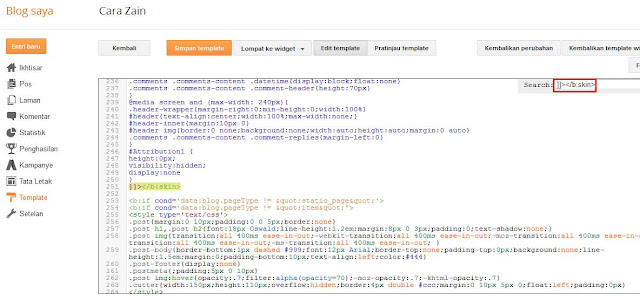
2. Kemudian cari kode]]> atau , gunakan Ctrl + F untuk pencarian sederhana
3. Selanjutnya masukan kode berikut diatas kode]]> atau :
.posting gambar: arahkan {
-o transisi: setiap 0,9 detik;
- transisi moz: setiap 0,9 detik;
- Transisi Webkit: setiap 0,9 detik;
-moz-transform: skala (1.7);
-o-transform: skala (1.7);
-transformer-webkit: tangga (1.7);
}
Jika sudah, Anda bisa klik Save Template. Selesai dan lihat hasilnya
Jadi, gambar blog kami menunjukkan cara membuat efek zoom dengan cepat dan mudah.
silahkan coba








No comments:
Post a Comment
Note: only a member of this blog may post a comment.