Kali ini saya akan membagikan bagaimana kotak pencarian baru di blog. Silakan ikuti panduan langkah demi langkah lengkap dengan foto teman-teman yang ingin membuat kotak pencarian blog dengan CSS dan HTML.
Ada 2 cara untuk membuat kotak pencarian yang akan dibahas: pertama, menggunakan widget bawaan blog, dan kedua, menggunakan kode kustom di sidebar, footer, atau header.
Cara mengatur bidang pencarian blog default:
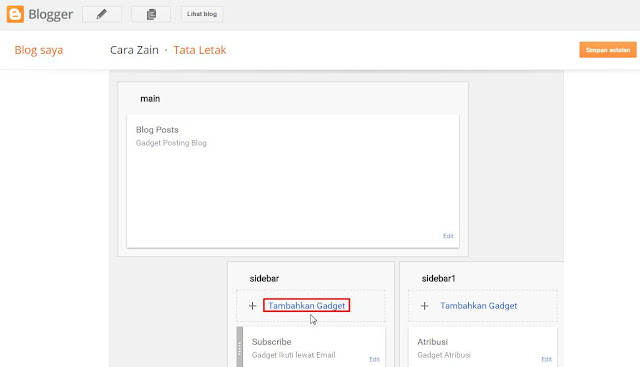
1. Buka menu "Desain/Tata Letak" untuk membuat kotak pencarian blog default, lalu klik "Tambah Gadget" di mana saja, seperti bilah sisi.
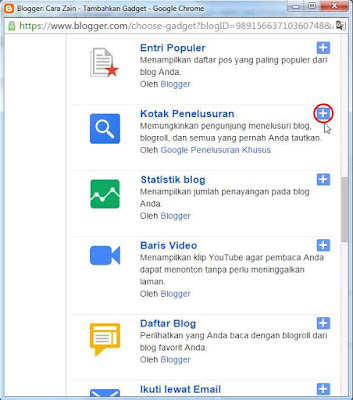
2. Kemudian cari opsi Search Box Widget dan klik tombol Add.
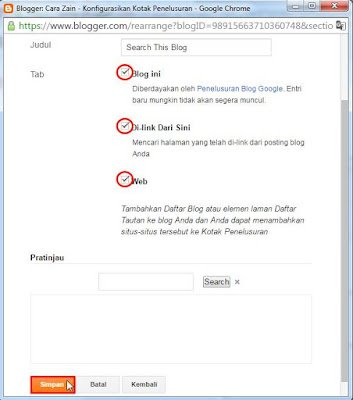
3. Setelah itu, centang semuanya seperti pada gambar di bawah ini dan klik simpan.
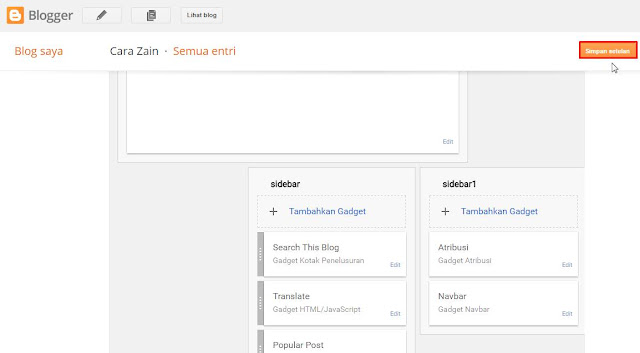
4. Terakhir, klik "Simpan Pengaturan" di sudut kanan atas untuk mengatur kotak pencarian blog default.
Cara menyiapkan kotak pencarian dengan kode Anda:
1. Jika tidak mau dari default blog bisa menggunakan kode sendiri, cara kedua misalnya ketik MenuLayout/Layout dan klik Add Widget dimana mau misalnya di sidebar.
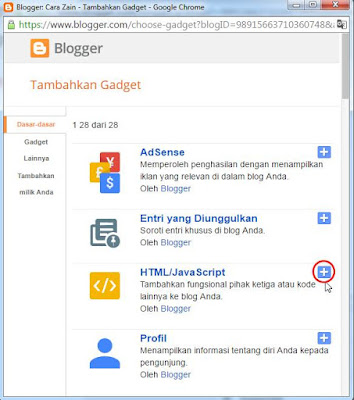
5. Kemudian klik "Tambahkan HTML/Javascript".
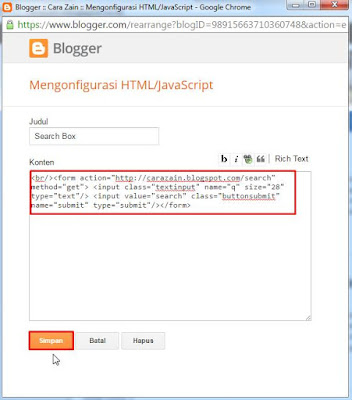
6. Kemudian masukkan script kode berikut pada kolom konten.
# Ganti teks merah dengan URL link blog Anda.
# Ubah nomor biru untuk mengatur ukuran kotak pencarian
Jika sudah, Anda dapat mengklik tombol Simpan/Simpan
7. Terakhir, klik Save Settings di pojok kanan atas. Kotak pencarian dengan kode Anda telah disetel
Berikut adalah beberapa skrip kode untuk membuat kotak pencarian yang indah menggunakan kode Anda sendiri:
# Kode-kode ini dapat ditempelkan langsung ke area konten tanpa modifikasi/editing sebelumnya.
Berikut cara cepat dan mudah membuat kotak pencarian blog yang bagus.
mencoba



















No comments:
Post a Comment
Note: only a member of this blog may post a comment.